En discutant avec des développeurs de la team Soluxan, nous avons constaté qu’il existait un réel débat entre les défenseurs de React et Angular.
Nous ne pensons pas que l’un est meilleur que l’autre mais que le choix d’un Framework adapté à un projet doit dépendre de plusieurs éléments de contexte et de vos besoins. Ce guide vous aidera à prendre une décision informée.
Popularité
Il est intéressant de regarder le volume des recherches Angular et React JS sur Google Trend au cours des dix dernières années, soit depuis l’apparition de ces deux Frameworks. Nous constatons que Angular, dans la continuité de Angular JS, a possédé pendant longtemps un fort avantage sur React JS. Néanmoins le volume de requêtes le concernant est doucement en déclin depuis cinq ans tandis que celui propre à React JS est en constante augmentation depuis son lancement. Il semblerait ainsi que l’intérêt pour React soit légèrement plus important que celui de son concurrent depuis 2019.
Angular
Qu’est-ce que Angular ?
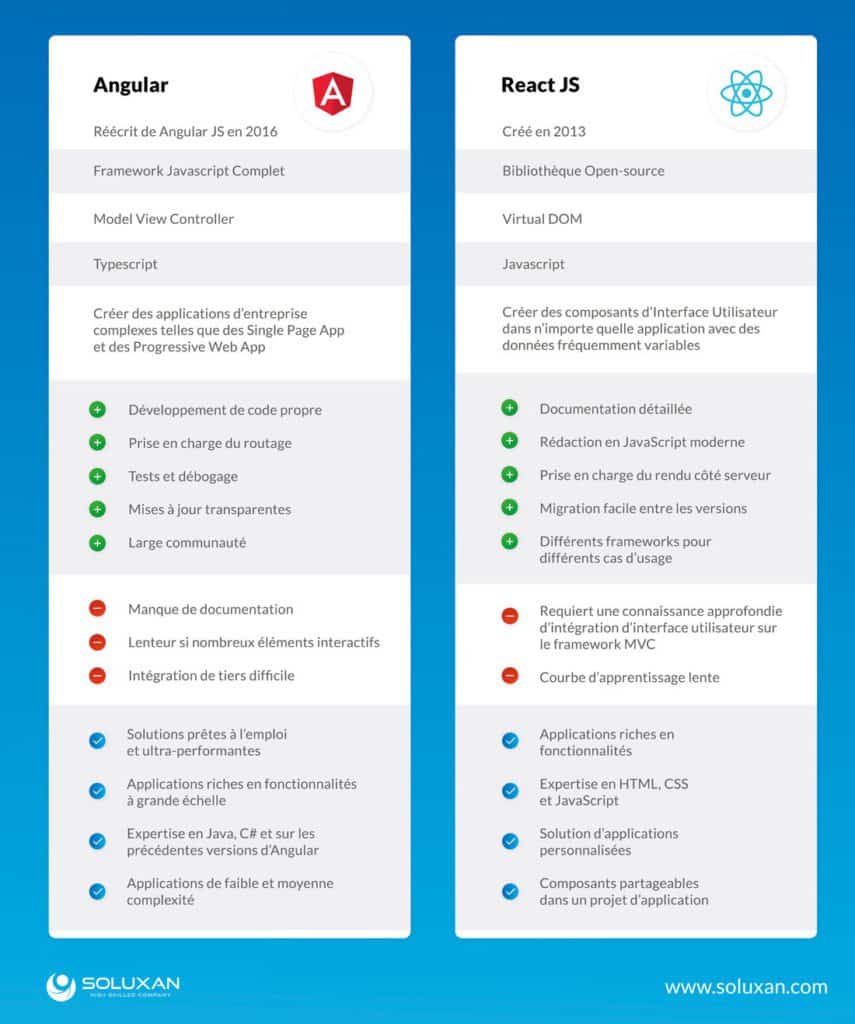
Originellement nommé Angular 2, il s’agit d’un framework JavaScript complet et open-source réécrit à partir de Angular JS en 2016. Il dispose d’une collection de bibliothèques et de fonctionnalités bien intégrées telles que la communication client-serveur, le routage et plus encore. Il convient ainsi pour développer et faire évoluer à la fois des projets de très petites tailles et des applications Web dynamiques et hautement interactives à grande échelle. Il permet aux développeurs d’utiliser le langage HTML et prend également en charge la structure de programmation MVC. Jusque récemment, Angular était développé par Google et il doit en partie sa popularité à une communauté active ainsi que des mises à jour régulières.
Quelques entreprises qui fonctionnent avec Angular : Samsung, Forbes, Microsoft, Paypal, Google.
Les + Angular :
- Développement de code propre
- Interface type Material-Design
- Prise en charge du routage (facilité pour passer d’une vue à une autre)
- Fournit des tests et du débogage pour une gestion complète du projet avec un même outil
- Mises à jour transparentes avec Angular CLI
- Liaison de données bidirectionnelle (ce qui minimise les risques d’erreurs possibles)
- Possibilité de travailler séparément sur une même section de l’application grâce au MVVM (Model-View-ViewModel)
- Permet l’injection de dépendance
- Large communauté qui offre de nombreuses formations et discussions
Les – Angular :
- Absence de documentation claire et exhaustive
- Champs d’application difficiles à déboguer et routage limité
- Peut devenir lent lorsqu’il y a trop d’élément interactifs
- Intégration de tiers difficile
- Problèmes possibles lors des migrations entre les versions
Quand choisir Angular ?
- Vous souhaitez des solutions prêtes à l’emploi et ultra-performantes
- Vous avez besoin d’une application riche en fonctionnalités à grande échelle
- Votre équipe de développement possède une expertise en Java, C# et sur les précédentes versions d’Angular
- Votre application a une complexité faible à moyenne
L’avis d’un expert Soluxan :
” L’avantage avec Angular, c’est que comme on travaille avec Framework, contrairement à React, on sait tout de suite à quoi on a affaire d’un projet à un autre. On sera toujours approximativement sur la même structure.
On a aussi, ces dernières années et en matière de gestion de donnée, des librairies plutôt sympathiques qui sont sorties. C’est le cas de NGXS ou NGRX (qui s’apparente à Redux côté React).
On parle souvent de la taille finale de l’application qui est beaucoup plus importante avec Angular que React. Seulement ces dernières années, cette taille a considérablement été réduite grâce au moteur de compilation et de rendu Ivy.
Pour conclure, je ne pense pas qu’un Framework soit meilleur qu’un autre. Je vois souvent des articles dont l’intitulé est « Why you should chose Angular over React » ou l’inverse. Pour moi, cela est plutôt relatif et tout dépend du respect des bonnes pratiques qui sont déterminantes, ainsi que d’une certaine appétence pour une certaine librairie ou un certain Framework. “
Stéphane, développeur Full Stack .Net / Angular chez Soluxan depuis avril 2022
React JS
Qu’est-ce que React ?
React JS est une bibliothèque JavaScript open-source, utilisée initialement par Facebook en 2013. La plupart des très large applications web qui requièrent des actualisations de données régulières utilisent React JS pour créer des composants d’interface utilisateur réutilisables. Il permet en effet une modification rapide des données sans actualisation de la page.
Quelques entreprises qui utilisent React : Dropbox, Uber, Airbnb, Facebook, Instagram, Whatsapp, Netflix.
Les + React Js :
- Syntaxe de type HTML
- Documentation détaillée
- Rédaction en JavaScript moderne (pas de code spécifique au framework)
- Bonne prise en charge du rendu côté serveur
- Migration entre les versions directement depuis React Js (avec une fonctionnalité “codemods” permettant d’automatiser une grande partie du process)
- Malgré le fait que React soit juste une librairie pour créer des interfaces utilisateurs, il existe de nombreux frameworks pour différents cas d’usage :
– Site static / blog : Gatsby.js
– Single page application : Create-react-app.
– Application hybride (static and server side rendering) : Next.js, Remix - Possibilité de réutiliser une grande partie (voire la totalité) de son code pour développer des applications mobiles natives Android et iOS avec React native
- Il n’y a pas besoin d’apprendre un langage de templating comme pour Angular, car React utilise seulement du JavaScript et JSX. Il reste nécessaire de maîtriser le JSX mais ce n’est pas propre à React et peut ainsi être utile dans d’autre cas
Les – ReactJs :
- Courbe d’apprentissage lente
- Configuration complexe pour intégrer ReactJs dans un framework MVC traditionnel comme Rail
- Requiert une connaissance approfondie d’intégration d’interface utilisateur dans le framework MVC
- Un ensemble d’outils est nécessaire pour effectuer différents types de tests (même s’il est possible d’avoir recours à des Frameworks / Toolkits comme creact-react-app)
Quand choisir ReactJs ?
- Vous avez besoin d’une application riche en fonctionnalités
- Votre équipe de développement possède une expertise en HTML, CSS et JavaScript
- Vos besoins exigent une solution d’application personnalisée
- Vous souhaitez créer des composants partageables dans votre projet d’application
L’avis d’un expert Soluxan :
” Bien que je sois développeur React, je reconnais que si l’on souhaite développer une application de type SPA (single page application) avec un modèle MVC et une structure forte, Angular est bien plus approprié. Selon moi, les cas où React sera le plus approprié sont les suivants :
– Développement d’un site / web application qui a besoin d’avoir du rendu côté serveur (SSR)
– Si dès le début du projet vous savez que vous allez devoir développer des applications mobiles natives et que vous n’avez que des développeurs web dans votre équipe, alors vous pourrez en utilisant la bonne stack technique développer l’ensemble des applications avec la même base de code
– Votre projet comporte une interface qui affiche de gros volumes de données et qui doit avoir un rendu très fluide et rapideEn conclusion, je dirais que si vous voulez démarrer rapidement avec un framework complet, vous pourriez préférer utilisez Angular. Cependant si vous disposez du temps nécessaire pour appréhender l’ensemble de l’écosystème React afin de faire vos propres choix techniques et que votre application a des besoins particuliers de type SSR ou performances de rendu, alors React sera plus approprié. “
Thibault, développeur Full Stack React JS / Node JS chez Soluxan depuis août 2021